Google ChromeやSafariといったブラウザ上で、手持ちのデータからグラフを表示したり、データの解析を行ってみたいと思いませんか?
streamlitというpythonのライブラリを用いると、ファイルをアップロードするだけでブラウザ上に自動でグラフを描画してくれるWebアプリを簡単に作れるようになるんです。
今回は、matplotlibというライブラリで作成したグラフをstreamlitを使ってブラウザに表示するところまでを扱います。
macOS Monterey(12.4), python3.7.10
Streamlitで作るデータ解析Webアプリの技術書を販売中
¥2,000 → ¥1,000 今なら50%OFF!!
データ解析をアプリで行う!
データ解析とグラフ描画を自動でしてくれるアプリが作れます!
matplotlibで作成したグラフをブラウザに表示するアプリとは?
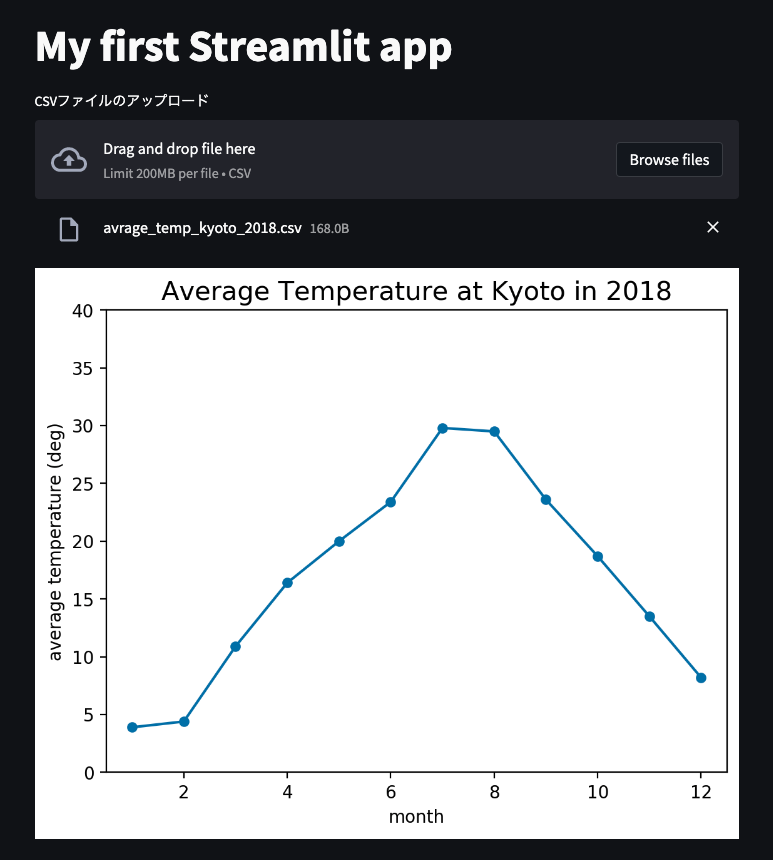
完成物

上のように、ドラッグ&ドロップでCSVファイルをアップロードし、自動でグラフを描画してくれるようなアプリを作ります。
上記のようなことができるアプリが短いコードで実装できちゃんです!
※ローカル環境なので、データが漏洩することはないです。
アプリの作成方法
ソースコード
以下のように、streamlitとmatplotlibとnumpyのライブラリを使って実装するだけです。
以下のコードをweb_matplotlib.py という名前で Desktop/labcode/python/web-data-analysis/matplotlib ディレクトリに保存します。
import streamlit as st
import matplotlib.pyplot as plt
import numpy as np
# ページのタイトル(なくてもいい)
st.title('My first Streamlit app')
# ファイルアップローダーの準備
uploaded_file = st.file_uploader("CSVファイルのアップロード", type="csv")
# uploadファイルが存在するときだけ、csvファイルの読み込みがされる。
if uploaded_file is not None:
# CSVファイルからデータを抽出
month, average_temperature = np.loadtxt(uploaded_file, comments='#', delimiter=',', usecols=(0, 1), unpack=True)
# matplotlibで図を用意する
fig = plt.figure()
plt.plot(month, average_temperature, marker='.', markersize=10)
plt.xlim(0.5, 12.5)
plt.ylim(0, 40)
plt.title('Average Temperature at Kyoto in 2018', fontsize=15)
plt.xlabel('month', fontsize=10)
plt.ylabel('average temperature (deg)', fontsize=10)
# streamlit plot
st.pyplot(fig)プログラムを実行する
ターミナルを開き、
$ cd Desktop/labcode/python/web-data-analysis/matplotlibと入力し、ディレクトリを移動します。あとは以下のコマンドでstreamlitを起動させるだけです。( $マークは無視してください)
$ streamlit run web_matplotlib.py少しすると自動的にブラウザで http://localhost:8501/ のページが開かれて、上でお見せしたページが表示されると思います。これだけです!
アップロードするCSVファイル
アップロードするCSVファイルはなんでもよいのですが、こちらのファイルを使ってみると同じ結果が得られるかと思います。
avrage_temp_kyoto_2018.csv という名前でファイルをご自身のPCの Desktop/labcode/python/web-data-analysis/matplotlib フォルダに保存してから、アップロードを試みてください。
# averaged temperature in 2018 @ Kyoto city
# month, averaged temperature in daytime
1,3.9
2,4.4
3,10.9
4,16.4
5,20.0
6,23.4
7,29.8
8,29.5
9,23.6
10,18.7
11,13.5
12,8.2streamlit, matplotlib, numpyのインストール方法
ライブラリをインターネット上から自身のPCにダウンロードしていないと、 たとえ import streamlit as stと 記述しても使えません。 ライブラリがないよ!という旨のエラーが出た場合は、pip installを使ってダウンロードしましょう。実行するディレクトリはどこでもOKです。
複数のライブラリを一度にまとめてインストールするには、以下のようにスペースを間にもうけて並べるとよいです。
$ pip install streamlit matplotlib numpyしばらくして、Successfullyという文言が出て来れば完了です。
コードの解説
上に書いたソースコードの解説をしていきます。
import streamlit as st
import matplotlib.pyplot as plt
import numpy as np
# ページのタイトル(なくてもいい)
st.title('My first Streamlit app')
# ファイルアップローダーの準備
uploaded_file = st.file_uploader("CSVファイルのアップロード", type="csv")ここまでは、streamlitでファイルアップローダーを用意しています。これだけでCSVファイルをアップロードできるWebアプリが完成です!
詳しくは、「データファイルを読み込めるWebアプリ作成」の記事に書いてますのでそちらもご覧ください!
# uploadファイルが存在するときだけ、csvファイルの読み込みがされる。
if uploaded_file is not None:
# CSVファイルからデータを抽出
month, average_temperature = np.loadtxt(uploaded_file, comments='#', delimiter=',', usecols=(0, 1), unpack=True)このif文以下がメインの記述になります。
np.loadtxt(uploaded_file, comments='#', delimiter=',', usecols=(0, 1), unpack=True) と書くことでCSVファイルから月(month)と平均気温(average_temperature)を読み込んでいます。 numpyの loadtxt 関数の引数にuploaded_file を渡すだけで、アップロードしたデータファイルの読み込みができます。 comments='#' と書くと # がつく行はコメント行として読み飛ばしてくれます。 delimiter=',' は コンマで列を区切ると認識させています。 タブで区切る場合は \\t 、スペースで区切る場合は \\s と記述します。
unpack=Trueはloadtxt 関数の記述を1行書くだけで、複数列のデータを読み込めるようにしてくれます。 unpack=True を書かなければ、以下のように2行にわたって記述する必要があります。
month = np.loadtxt(uploaded_file, comments='#', delimiter=',', usecols=(0))
average_temperature = np.loadtxt(uploaded_file, comments='#', delimiter=',', usecols=(1))usecols=(0, 1) はデータファイルの1列目と2列目をmonthとaverage_temperatureに格納するよう指定する記述です。(プログラミングでは0始まりが基本です)
# matplotlibで図を用意する
fig = plt.figure()
plt.plot(month, average_temperature, marker='.', markersize=10)
plt.xlim(0.5, 12.5)
plt.ylim(0, 40)
plt.title('Average Temperature at Kyoto in 2018', fontsize=15)
plt.xlabel('month', fontsize=10)
plt.ylabel('average temperature (deg)', fontsize=10)
# streamlit plot
st.pyplot(fig)こちらはmatplotlibで図を描画している箇所になります。
fig = plt.figure() で fig という名前の何も描かれていないキャンバスを用意しています。 流れとしては、
- キャンバスを用意:
fig = plt.figure() - キャンバスに図を描画:
plt.plot,plt.title, … etc - キャンバスをブラウザに表示:
st.pyplot(fig)
となります。
matplotlibで図を用意して、それをstreamlitを用いてブラウザに図を表示しているだけです。
なので、表示したい図をもっとカッコよくしたい場合は、matplotlibを使いこなせるようにしましょう! matplotlibを用いたグラフ描画に関してはこちらの記事をご参照ください。
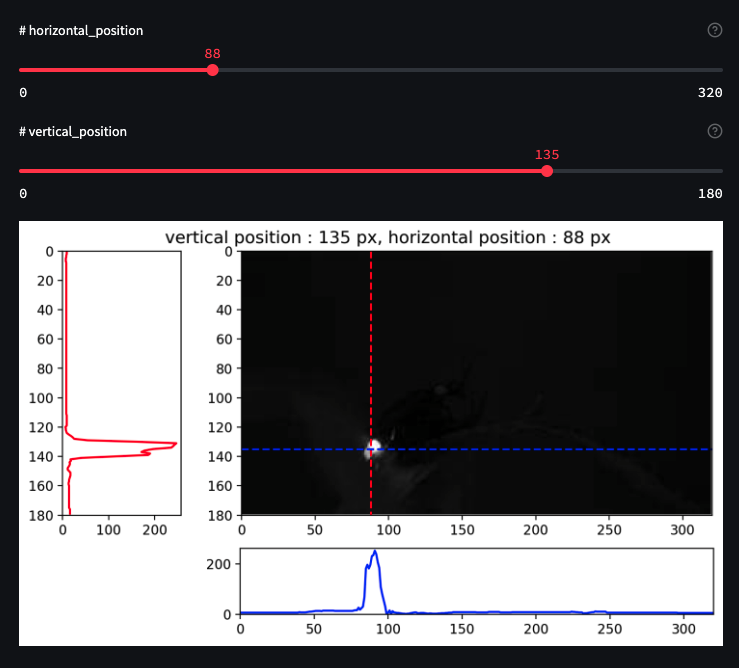
例えば、こんな図を描画することもできちゃいます。この図の描画方法はまたどこかの機会でご紹介できたらと思います。

最後に
streamlitというpythonのライブラリを用いてmatplotlibで作成した図を表示できるWebアプリを作る方法をご紹介しました。
今回は、matplotlibを使って簡単な図を作成しブラウザに表示するところまでを扱いましたが、matplotlibに習熟するともっとリッチな図を表示するアプリを作ることができるようになります。
どんどんできることを増やして、自分専用のデータ解析アプリを作れるようにしていきましょう!
Streamlitで作るデータ解析Webアプリの技術書を販売中
¥2,000 → ¥1,000 今なら50%OFF!!
データ解析をアプリで行う!
データ解析とグラフ描画を自動でしてくれるアプリが作れます!