コーディングをもっと簡単にあるいは素早く行いたいと思ったことはありませんか。本記事ではAmazonが発表したコード支援ツール Amazon CodeWhispererを紹介します。
CodeWhispererはコードの提案と生成、構文チェックなどが行えるツールです。類似したツールにGitHub Copilotがありますが、CodeWhispererは無料で利用できます。
うまく利用すれば今までコーディングに使っている時間が短縮でき、研究あるいは業務の生産性向上につながります。ぜひ、活用しコーディングライフを快適にしましょう。
Windows 11 (22H2),Visual Studio Code (Version 1.77.3), AWS Toolkit v1.70.0

Pythonを使った衛星データ解析の初心者向け技術書を販売中!
¥2,500 → ¥800 今なら約70%OFF!!
Google Earth Engineを使えば簡単に
自宅にいながら地球環境の変動を観察できます
Amazon CodeWhispererとは?
Amazon CodeWhispererとは、Amazonが開発したリアルタイムのコード支援ツールです。数十億行のコードを学習させた機械学習を用いて、統合開発環境 (IDE)上でコードの提案と生成、セキュリティスキャンが行えます。2022年に一部のユーザにプレビュー版が公開されていましたが、2023年4月13日に正式版として公開されました。
CodeWhispererが対応しているIDEはVisual Studio Code(VS Code)とJetBrains IDEsで、他にもAWS Cloud9 とAWS Lambdaに内蔵されています。
対応言語は2023年4月現在、以下の15言語です。
Python, Java, JavaScript, TypeScript, C#, Go, Rust, PHP, Ruby, Kotlin, C, C++, Shell scripting, SQL, Scala
このうち、セキュリティスキャンが利用できるのはPython, Java, JavaScriptとなっています。料金プランについてはCodeWhispererには現在無料のIndividual と有料のProfessional の2つのプランが存在します。
無料のIndividual ではAWS Builder IDを使ってサインインし、コードのセキュリティスキャンの回数が50/月となっています。
有料のProfessional は1ユーザあたり$19/月の利用料金となっており、AWSのIAM Identity Centerを使ってサインインします。さらにポリシーを設定することで、CodeWhispererにアクセスできるユーザを管理することができるようです。コードのセキュリティスキャンの回数は無料版より上限が高く500/月となっています。
VS CodeでCodeWhispererの利用を開始する
VS CodeでCodeWhispererを有効化し、使い始める方法を紹介します。
VS Codeをインストールしていない方はMicrosoftからインストールしましょう。
https://code.visualstudio.com/download
VS Codeを起動し、EXTENSIONSを開きます。
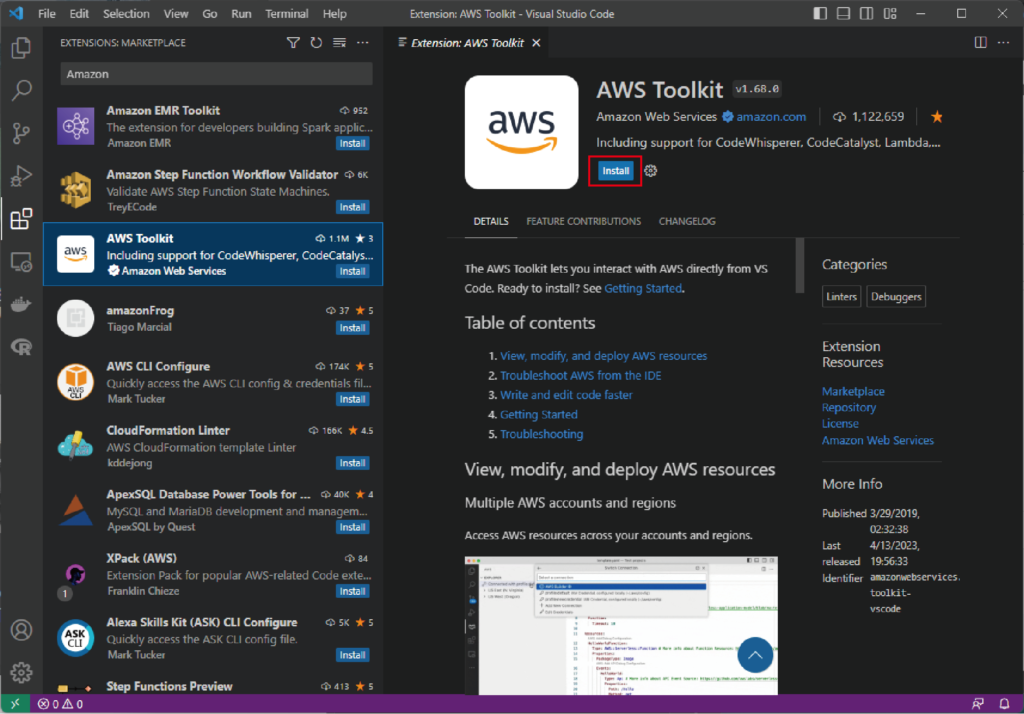
EXTENSIONSを開くと、以下のような画面になるので、検索バーでAWS Toolkitと検索しインストールします。

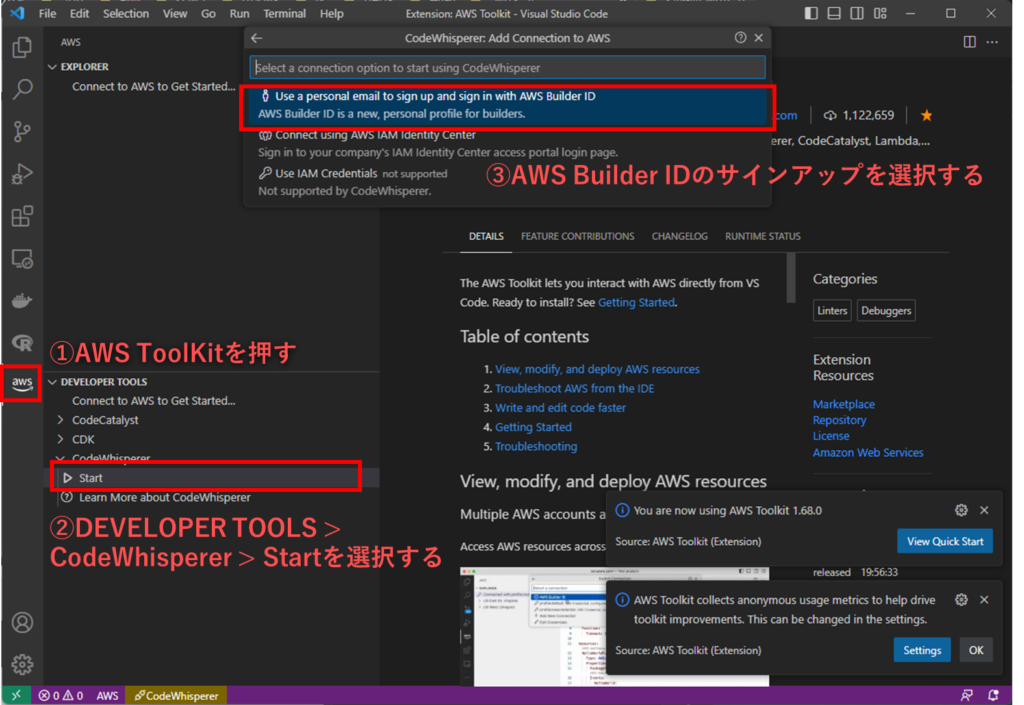
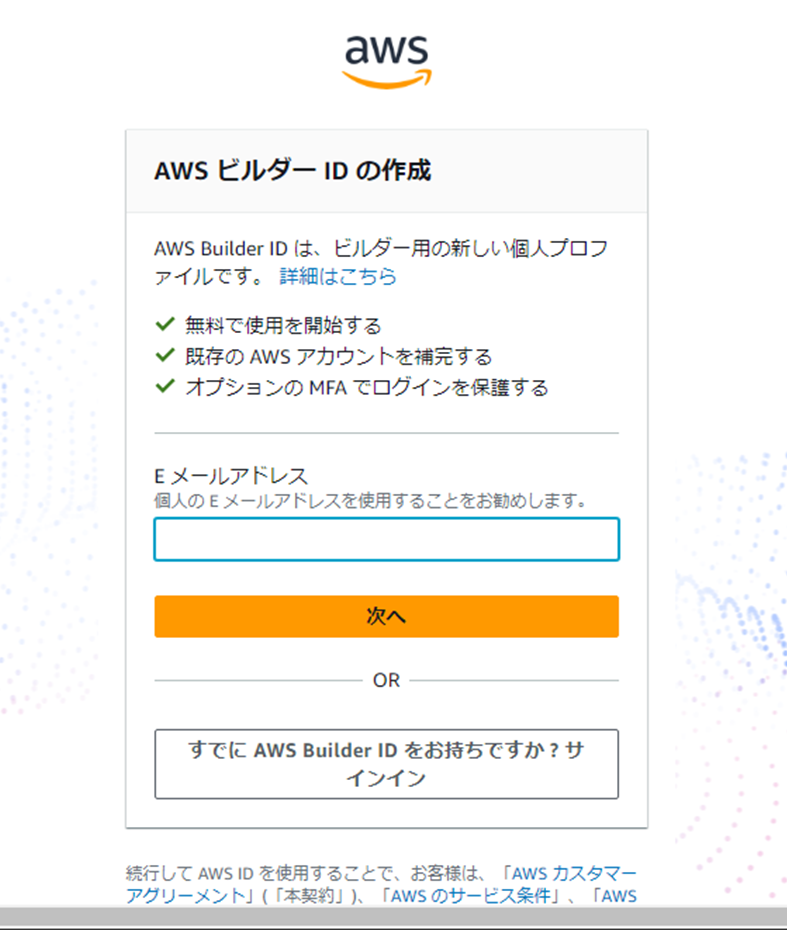
次に以下のように順番に操作します。②まで操作すると③の選択画面が表示されるので、「Use a personal email to sign up and sign in with AWS Builder ID」を選択します。

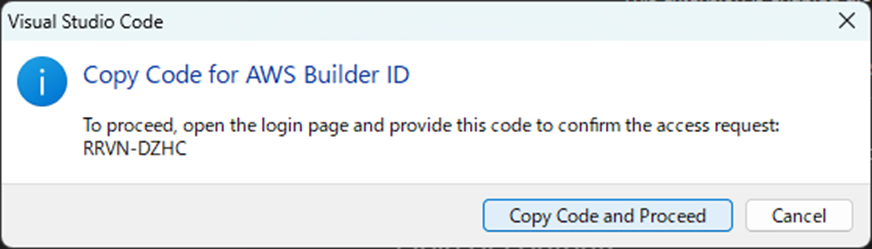
次に、以下のようなウィンドウが表示されるので「Copy Code and Proceed」を選択します。ここに表示された9文字のコードは、AWS Builder IDの認証に利用します。

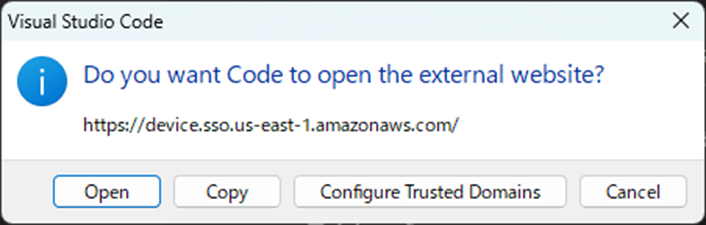
次に、AWSのSSOページを開くか確認されるので「Open」を選択しましょう。

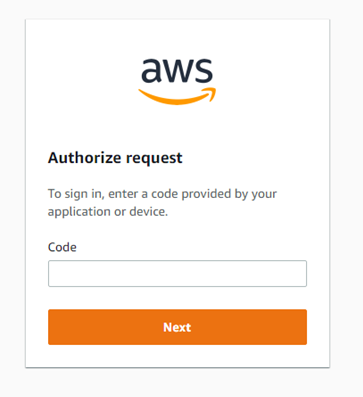
するとブラウザで以下のようなページが表示されるので先ほどコピーした9文字のコードをペーストします。

AWS Builder IDへのサインインが求められるので、そのままサインインします。

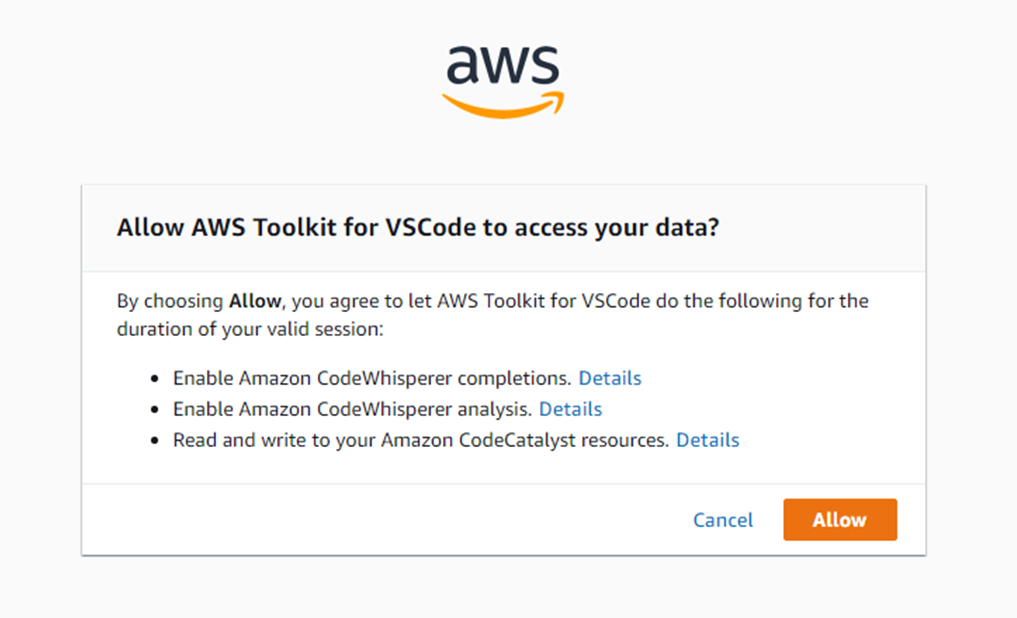
サインインが完了するとAWS ToolkitのVS Codeへのアクセスが求められるので、「Allow」を選択します。データ共有に利用されるため、気になる方は後で紹介するオプトアウトしましょう。

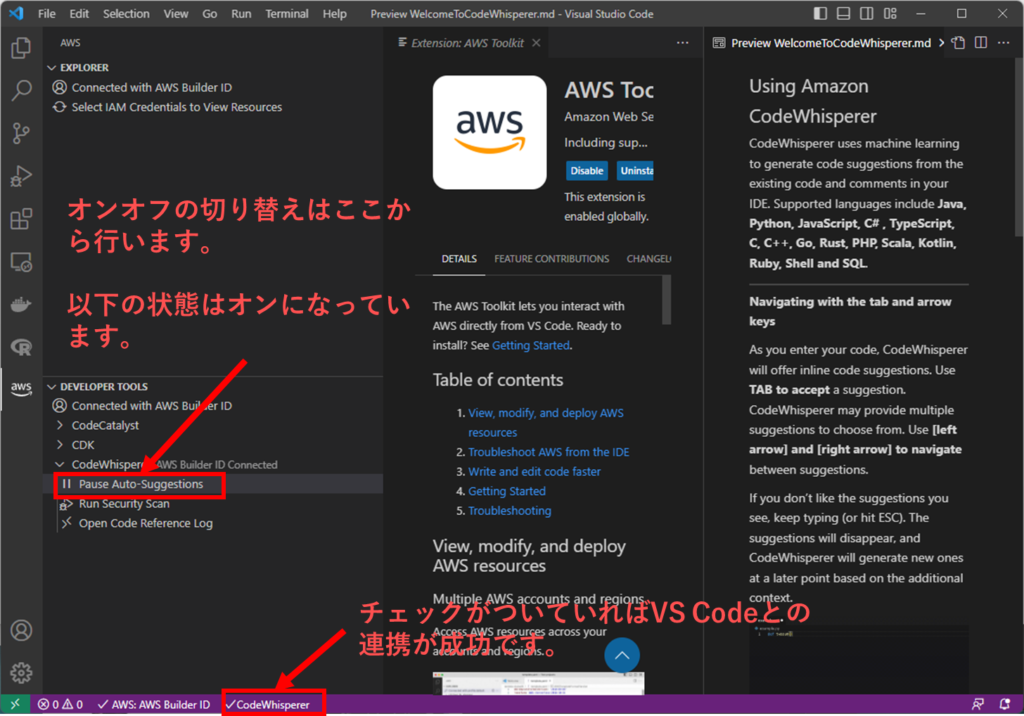
VS Codeに戻りCodeWhispererが連携されたか確認します。

これで、CodeWhisperer利用までの準備が完了しました。
AWSとのコンテンツ共有のオプトアウトについて
こちらのガイドを確認すると、CodeWhispererはサービス向上のために利用状況を保存することがあると明記されています。
無料版のIndividual で収集されるデータはテレメトリーとコンテンツです。
テレメトリーはCodeWhispererの提案したコードを取り入れたか拒否したかの情報を収集するようです。実際のコード内容自体は含まれないようなので、あまりセキュリティを意識する必要はないかもしれません。
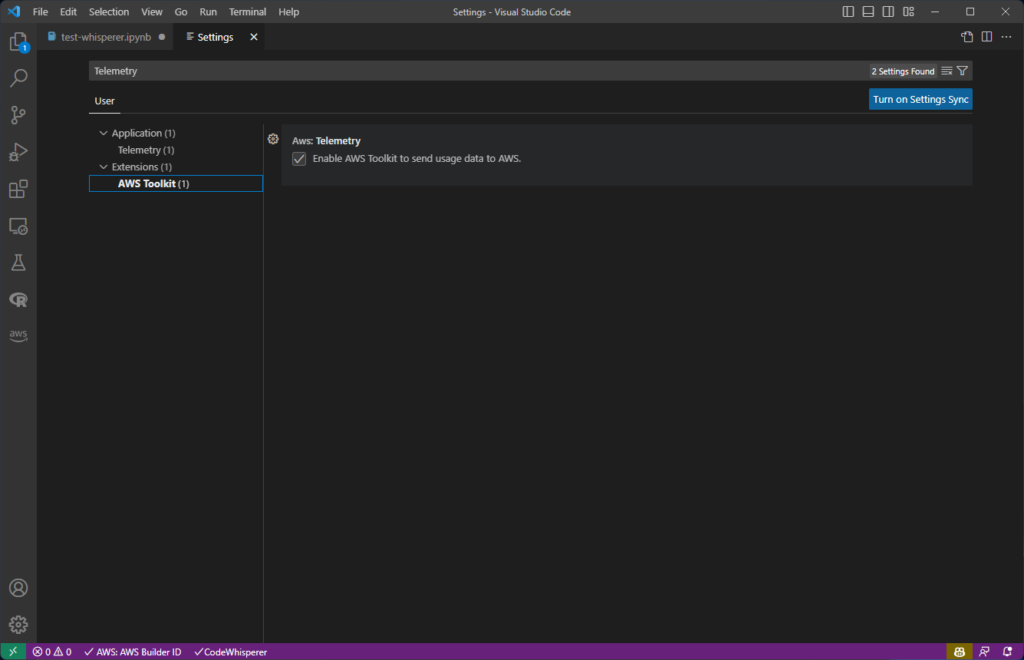
テレメトリーをオプトアウトするにはVS CodeのSettingでTelemetryと検索し、表示されたチェックボックスのチェックを外します。

次にコンテンツですが、CodeWhispererの提案コードを生成するために使用したコードと提案部分を収集すると記載されています。原文は次の通りです。
Your content includes the parts of your code that CodeWhisperer uses to generate suggestions, as well as the content of the suggestions themselves. At the professional tier, CodeWhisperer does not collect your content for service improvement purposes.
気になる方はオプトアウトしましょう。
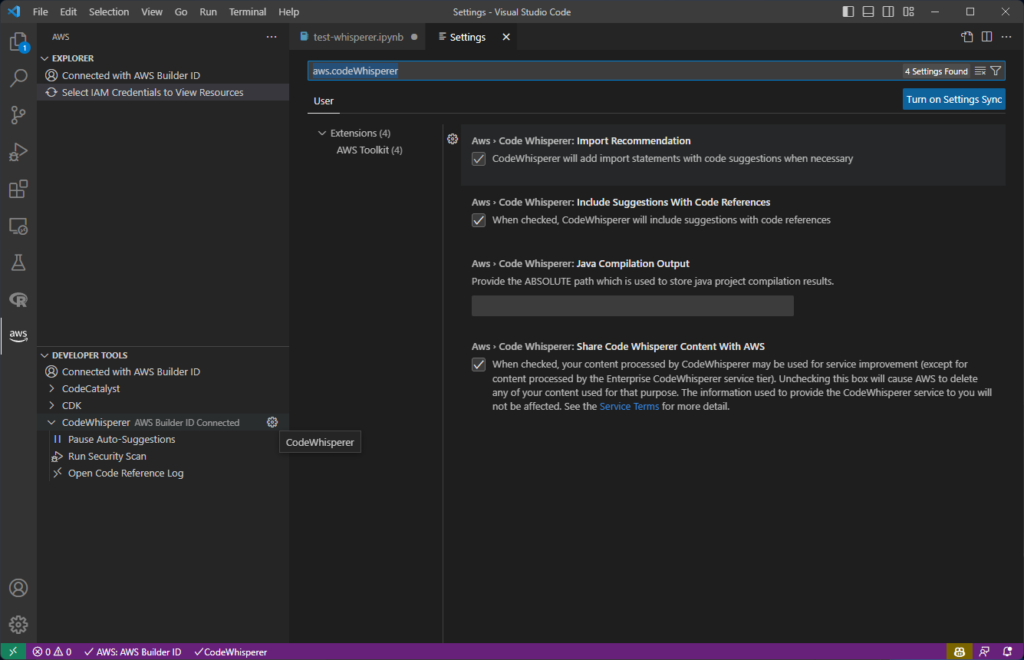
オプトアウトする方法は、VS CodeのSettingでcode whispererと検索するか、AWS ToolkitのCodeWhispererの歯車マークをクリックし、「Sharing Code Whisperer Content With AWS」のチェックを外します。

著作権について
昨今の生成系AIで話題に上がる著作権についてです。AWS公式のQ&Aでは以下の記載があり、CodeWhispererで生成したコードもユーザが所有するようです。
Who owns the code generated by CodeWhisperer?
- Just like with your IDE, you own the code that you write, including any code suggestions provided by CodeWhisperer. You are responsible for the code that you write, including the CodeWhisperer suggestions that you accept. Always review the code suggestions before accepting them, and you may need to make edits to ensure that the code does exactly what you intended.
動作確認
試しにGoogle Earth EngineのSentinel-2のデータからNDVIを計算するコードを作成してもらいます。
VS Code上でのCodeWhispererの操作方法は以下の通りです。
- コードの提案:Windows「Alt+C」、MacOS「Option+C」
- 次の候補を提案:→ or ←
- 提案されたコードの採用:Tabキー
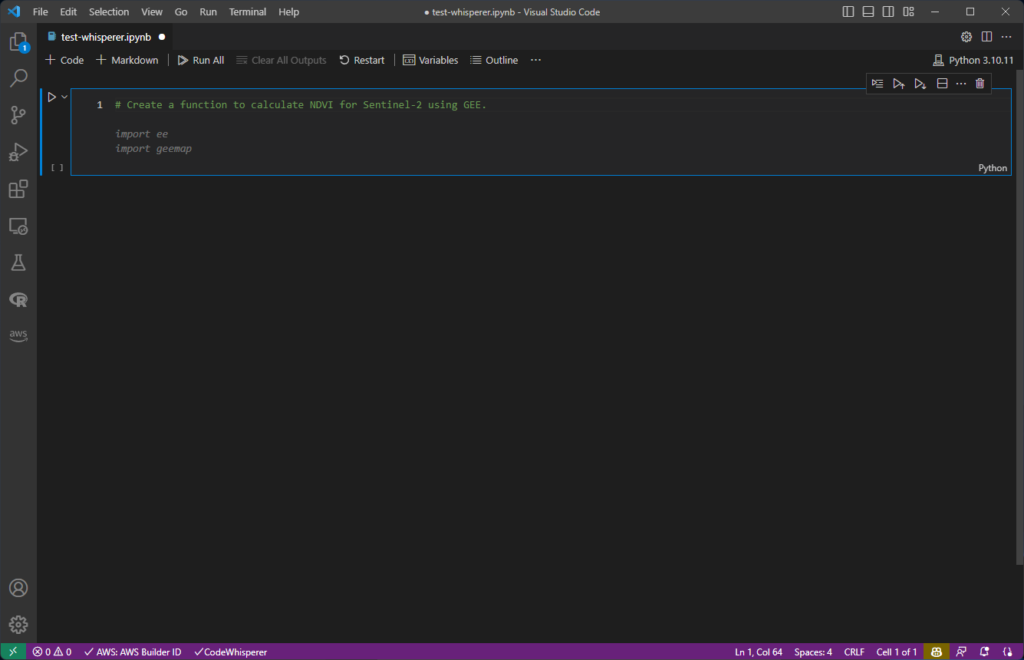
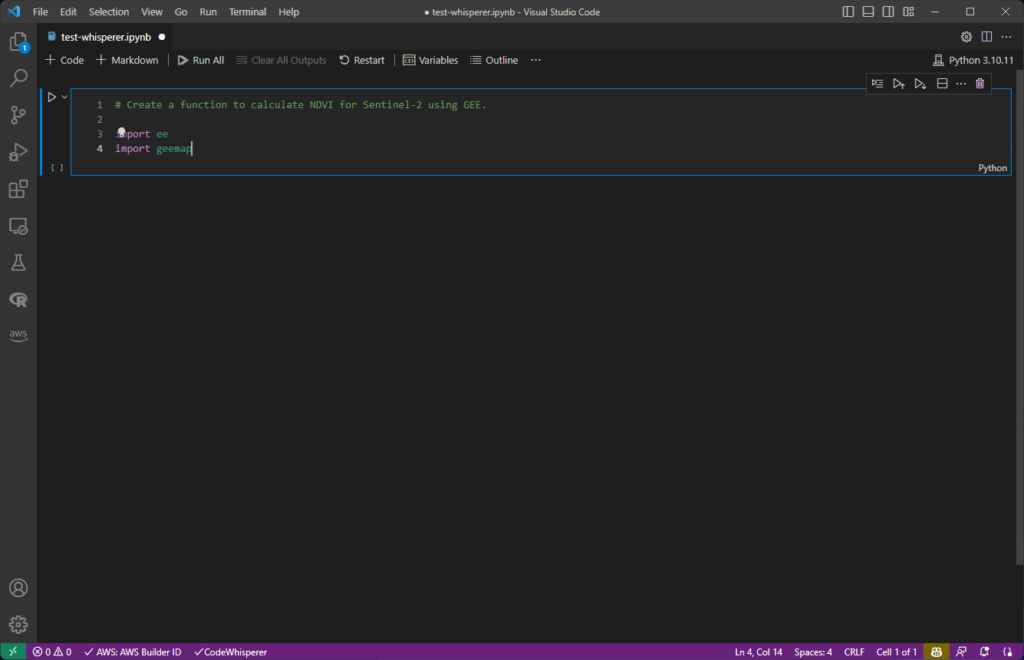
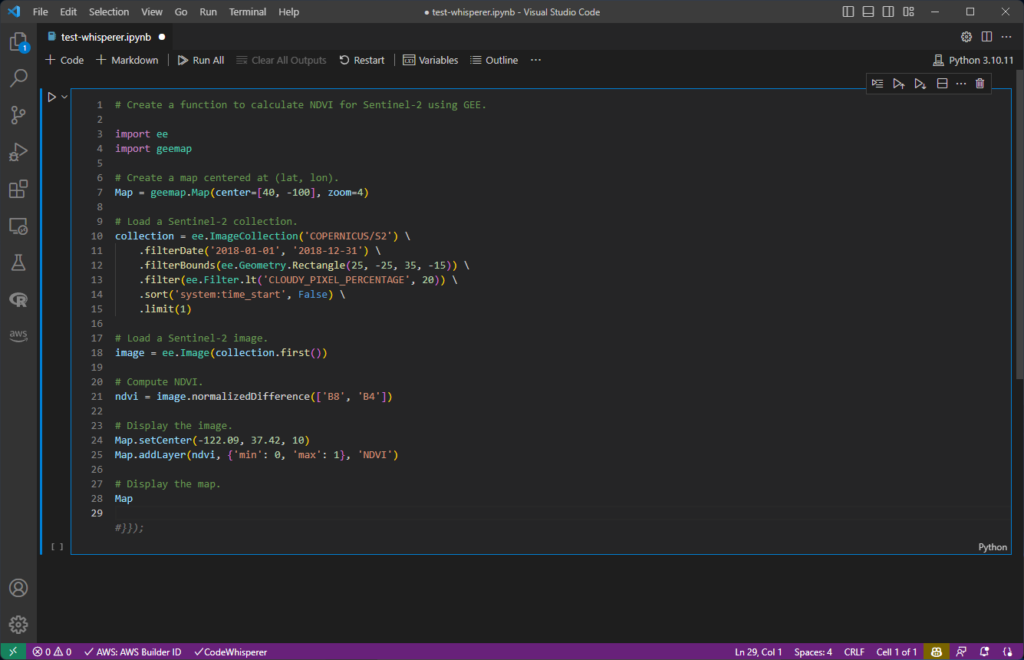
それでは実際に動作を確認していきます。まず、英語で作りたいコードの内容を指定します。今回は、# Create a function to calculate NDVI for Sentinel-2 data using GEE.と入力しました。そして、「Alt+C」と入力するとグレーの文字でコードが提案されます。

「Tab」キーを押しCodeWhispererが提案した行を作成します。
AWS公式では以下と記載されており、短めのコードを生成していくのがもっとも効率的に動作するようです。
CodeWhisperer works most efficiently when developer comments are short and map to smaller discrete tasks so that no single function or code block is too long. Similarly, CodeWhisperer can generate helpful code suggestions when developers use intuitive names for various code elements, such as function names. The more code that is available as surrounding context, the better the suggestion will be.
とはいえせっかくなので、今回はすべてCodeWhispererにお任せしてみましょう。

10秒もかからずに下記のようなコードが作成されました。28行目が提案されて以降は、29行目のように意味不明な文字列が提案されるようになったので、ここでストップします。

関数の作成を指定したつもりだったのですが、地図を表示させるコードになっています。ここは指示の仕方の問題で、ChatGPTのようにプロンプトエンジニアリングも重要なのかもしれません。
また、12行目と24行目の緯度と経度が一致していない問題もありますがコードとしては問題なく処理されそうなので実行してみます。
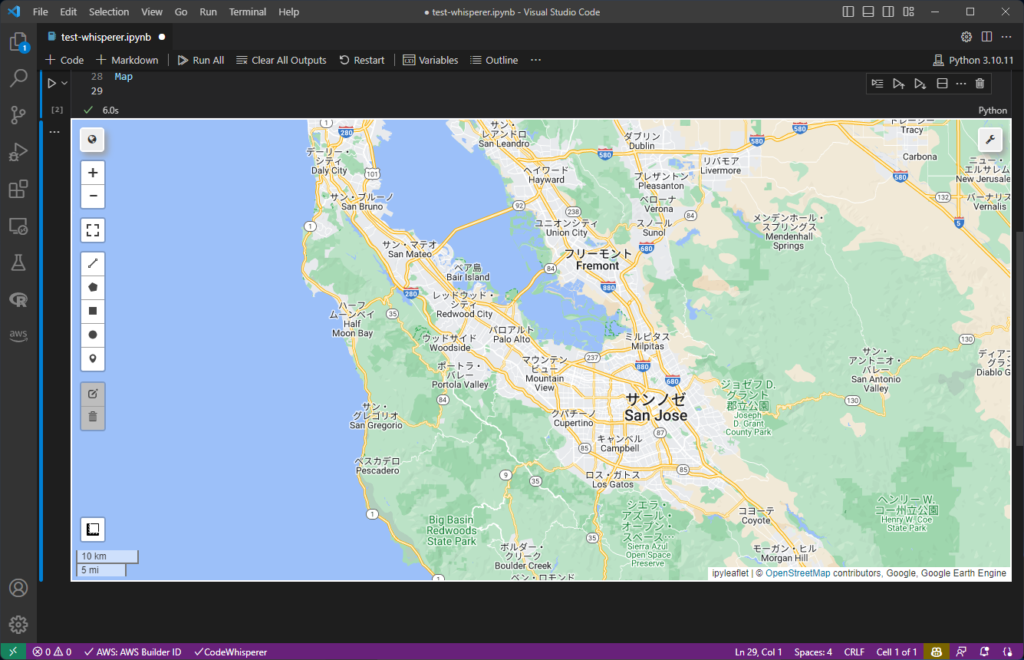
実行するとエラーは吐かずに地図が表示されました。

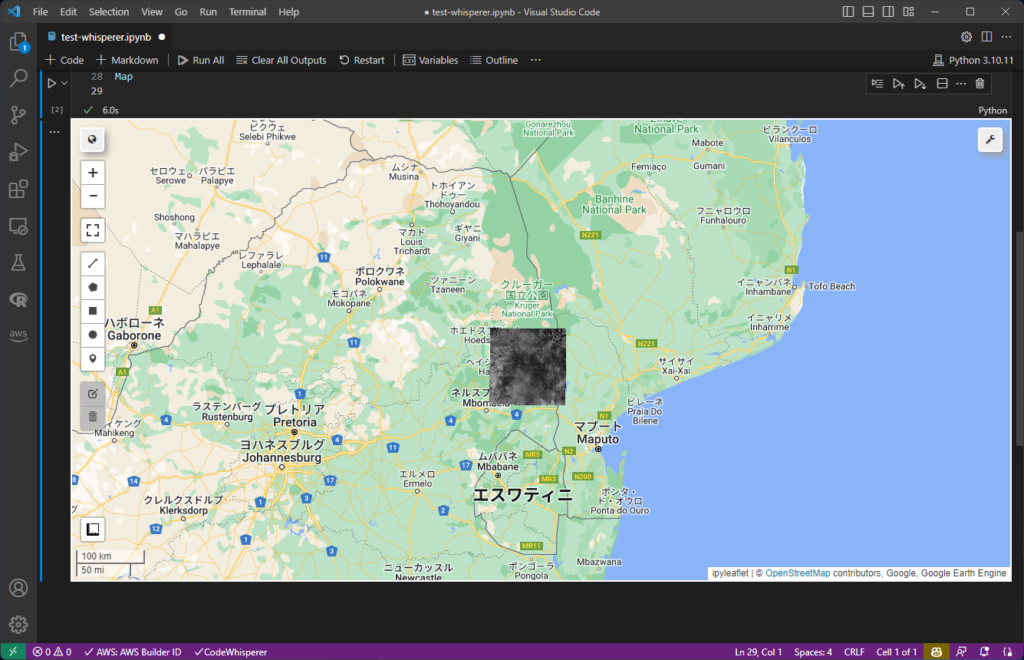
12行目.filterBounds(ee.Geometry.Rectangle(25, -25, 35, -15))で指定した場所まで移動してみます。
場所は南アフリカとモザンビークの国境当たりで、最初の地図の表示に指定したカリフォルニアとは遠く離れた場所でした。NDVIのデータ自体はうまく表示されていそうです。

最後に
Amazon CodeWhispererを紹介しました。まだ一般ユーザの利用が始まったばかりなので、これからどんどん精度が向上していくと思います。さらにAmazonのツールなので、AWSの開発に利用する際はGitHub Copilotより正確な提案が期待できるかもしれません。
無料で試せるので、ぜひ利用してみてください!

Pythonを使った衛星データ解析の初心者向け技術書を販売中!
¥2,500 → ¥800 今なら約70%OFF!!
Google Earth Engineを使えば簡単に
自宅にいながら地球環境の変動を観察できます



